WordPress网站设置.html伪静态教程(有利于提升SEO收录)
在刚刚开始建设网站,使用伪静态URL更有利于搜索引擎收录,而动态URL则相对较难被收录。

伪静态对SEO非常重要。虽然真正的静态页面加载快,但会占用大量存储空间,频繁删除或更新HTML文件可能会产生碎片,甚至影响磁盘寿命。而伪静态不仅能减轻服务器压力,还能提高页面被搜索引擎收录的概率。
WordPress 本身已经很智能,安装后可以直接在 后台 → 设置 → 固定链接 里调整,支持动态和伪静态URL格式。
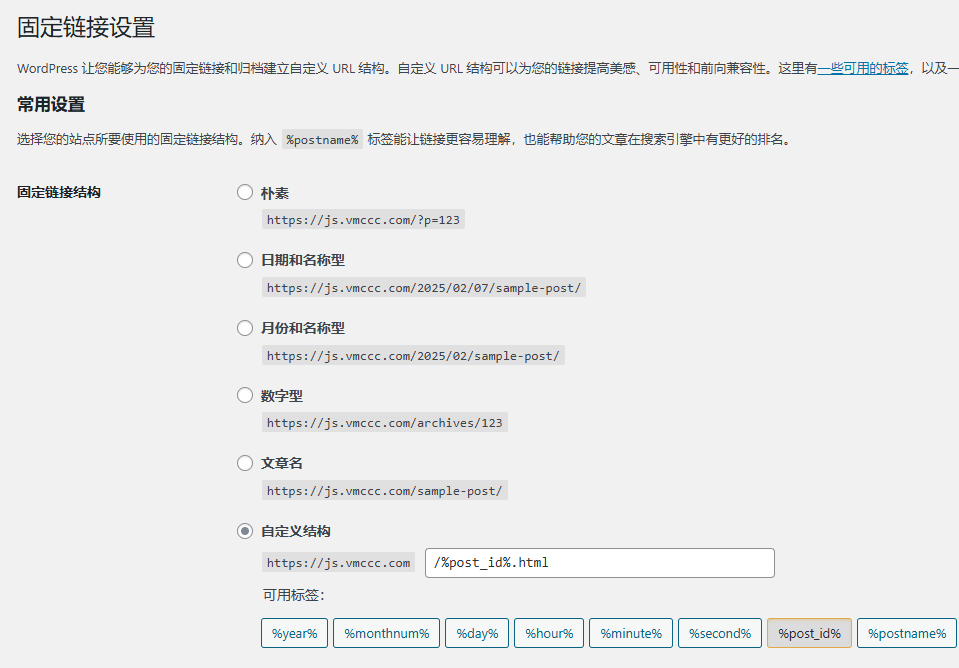
.html伪静态设置方法:选择自定义结构,输入下面代码:
/%post_id%.html
如图:

如果你的设置好没有反应,说明主题没有配置开启html,那你需要做到下一步 将以下代码复制后,添加到使用主题的functions.php文件的最后一个?>前:然后再设置固定链接。
// 给发布的文章链接地址后面添加html后缀
add_action('init', 'html_page_permalink', -1);
function html_page_permalink() {
global $wp_rewrite;
if ( !strpos($wp_rewrite->get_page_permastruct(), '.html')){
$wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html';
}
}
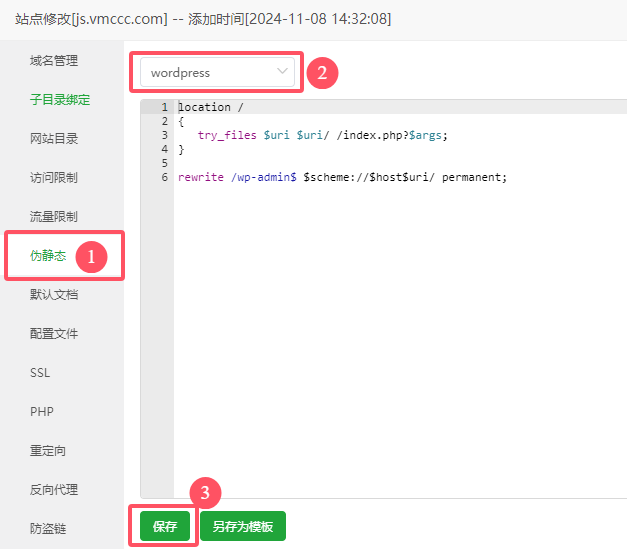
最后还要在宝塔控制面板设置一下域名伪静态!